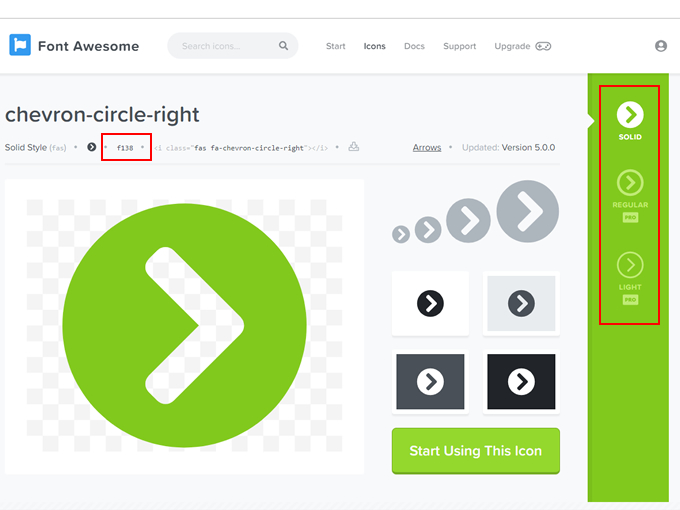
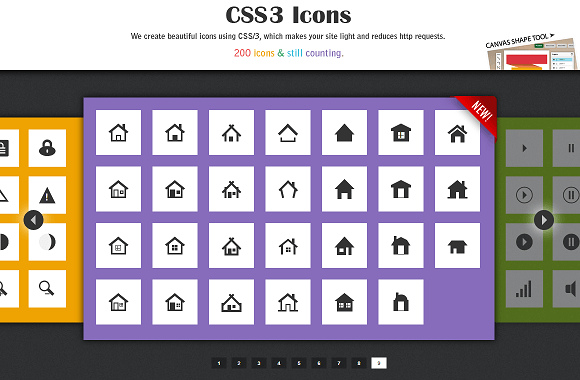
Benefits of using CSS/3 Using CSS/3 icons reduces the HTTP request which in turn decreases your website file size Also when used on IOS devices, the retina display reflects these icons with24/05/19 · 見出しにアイコンを使う 見出しにアイコンフォントを使いたいときは以下のような書き方をしましょう。 CSS h3before { fontfamily "Font Awesome 5 Free";ということで、本日はcssだけで作るアイコン付きボタンの作り方です。 アイコン付きというのがポイントです。 アシアルブログ アシアルの中の人が技術と想いのたけをつづるブログです 13年4月30日 cssだけで作るアイコン付きボタンの作り方 こんにちは、鴨田です。 近頃はボタンの

Html Css アイコンの色を変更する Teratail
Css アイコン 位置
Css アイコン 位置-26/01/15 · 画像を使わずにcssのみでアイコン(図形)を描いてます。 moru css アイコン (icon) cssの基本 cssの基本的な記述 基本図形 cssのみで描く基本的な図形 アイコン cssのみで描くアイコン その他 遊びで作ったアイコンです。普通のアイコン飽きたら作ってみます。 アニメーションアイコン16/11/10 · The HTML is very simple and it relies on CSS pseudoelements rather than extraneous HTML elements The technical aspects of this exercise might be of interest to others, so I've decided to share it Pseudoelements provide many possibilities to developers interested in enhancing existing semantic HTML Example code The technique behind this experiment is an


コードは Css Css3 インターネット Websi 無料 アイコン の Superglyph Os Icons
CSSアイコンセット30種 CSSアイコンの作り方 数が多いため、アイコンのCSS一覧はzipファイル化しました。必要な方は以下からダウンロードしてください。 CSSアイコンセット;App for cssgg icons with custom selection for all pure CSS icons15/01/ · 他のSNSアイコンなどにも使い回せるはず。 ただし、アイコンの形(四角い or 円形 or 他)と背景の形(正方形 or 円)の組み合わせによっては微妙にダサくなる場合もあるので注意。 Instagramアイコンの背景色(グラデーションのCSS)は以下のサイトより。
Content " \f139 ";Bアイコンの並び方、位置、大きさを変えるカスタムCSS ・「Discord StreamKit Overlay Sample」 (@GungeeSplaさん) 次にこちらを見つけました。アイコンの並び方や位置、大きさはイメージ通りなのですが、こちらにはアニメーションは搭載されていませんでした。07/11/14 · CSS アイコン ホームページを制作する際にアイコンを使用して構築することは多くあると思います。 簡単なアイコンであれば画像を使わなくてもCSSだけでも作成することができます。 画像をあまり使いたくない場合などに良いかもしれないです。 今回は、丸、三角、四角などの簡単なアイコンを画像を使わずにCSSだけで作る方法をご紹介します。
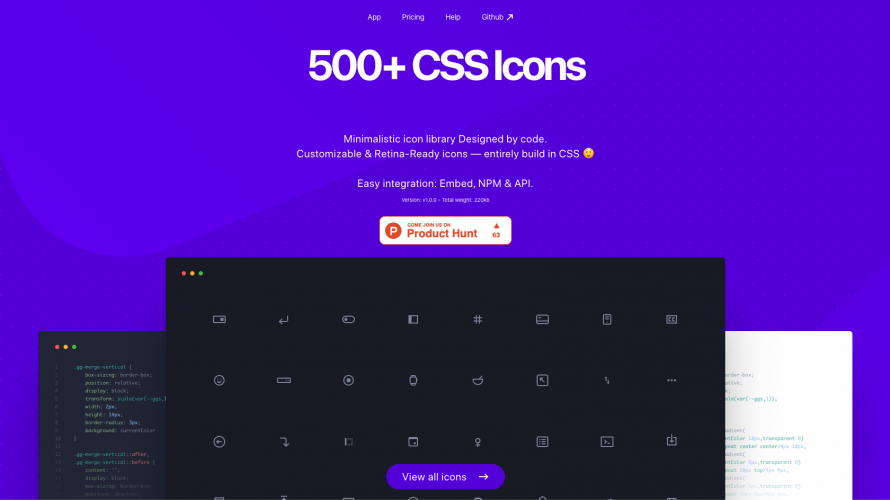
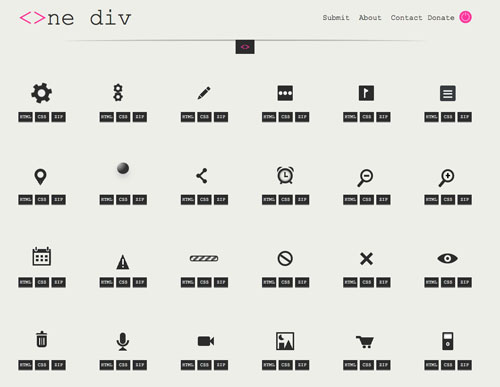
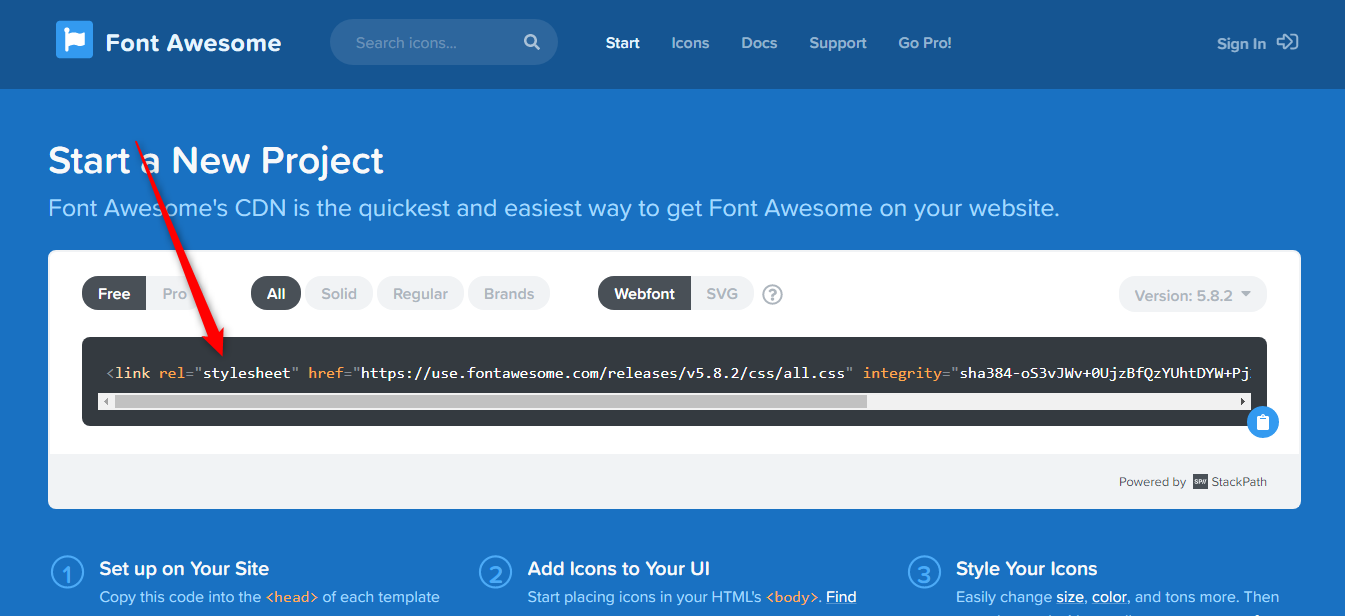
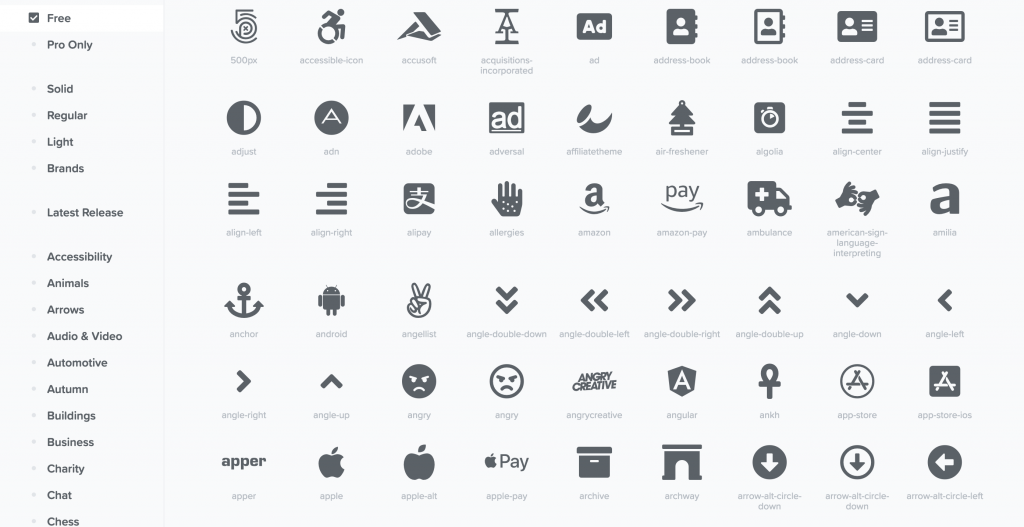
01/06/17 · CSS で文字の種類 面白い!アイコンフォントを使ってみよう 文章の頭や、ヘッダーにちょこんと使えるアイコンフォントというものがあります。今回使用したのはFont Awesomeというサービスです。Webフォントのように、インターネットから読み込んで使います。色々なアイコンがありますので30/11/16 · css iconは、cssのみで描画されたアイコンを表示させることができるコードが集められたアイコン集です。 この記事を書いた16年11月時点では500以上のアイコンを利用することができ「css icon」とは、cssコードで作られたアイコンがまとめられているアイコン集です。 21年2月現在で512個のアイコンがまとめられています。 コピペしたらすぐに欲しいアイコンを実装をすることが出来るので、実際のコーディング業務でも活用できますね。



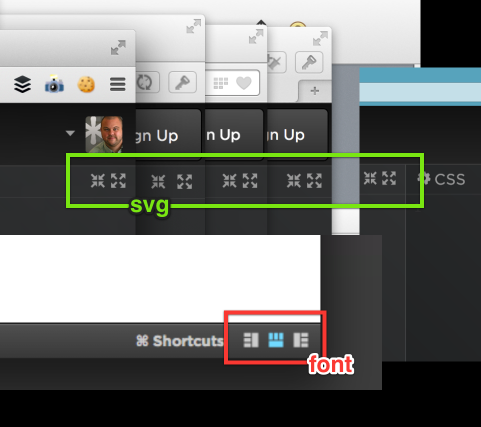
Icon System With Svg Sprites Css Tricks



Font Awesome5 Cssでアイコンを指定する 記載方法 サイドバーでリスト表示できない時にチェック おだりこ ジャーナル
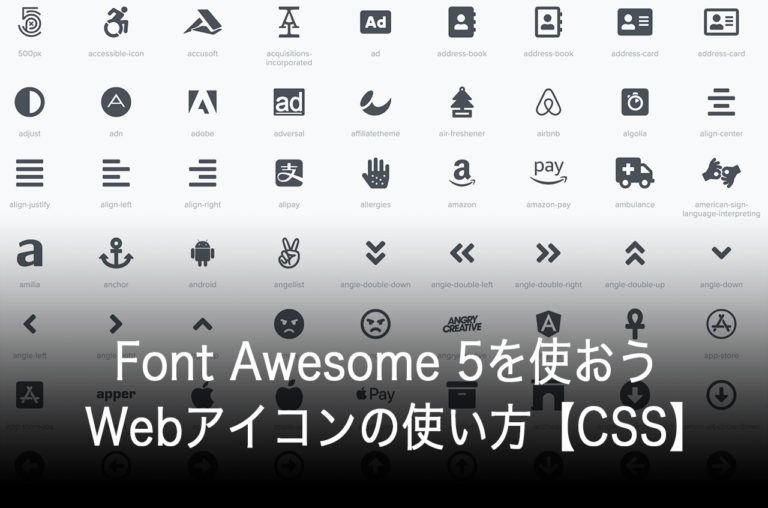
CSS ICON project by Wenting ZhangFont Awesomeとは、CSSのWebフォント機能を使って数千種類のアイコンを表示できるアイコンセットの名称 今回は、豊富な絵文字が詰まったアイコンフォント Font Awesome 5を、自身のウェブサイトで簡単に使う方法をご紹介いたします。HTML&CSS Web制作リファレンス MENU HOME;



Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ



Put Icon Inside Input Element In A Form Stack Overflow
31/08/14 · cssだけで作成したアイコンを利用する 公開日:14年8月31日 最終更新日:19年4月6日 最近では画像を使わずにcss3でボタンを表現することが一般的になってきました。アイコンもcssだけで作られたものがたくさん公開されています。それらを利用し、html/cssだけでwebページにアイコンを表示する方法を解説します。CSSアイコン アイコン素材ダウンロードサイト「icooonmono」 商用利用可能なアイコン素材が無料 (フリー)ダウンロードできるサイト700 CSS Icons, Customizable, Retina Ready & API CSS Icons Opensource CSS, SVG and Figma UI Icons Available in SVG Sprite, styledcomponents, NPM & API Version v Total weight 316kb Subscribe @astrit View all icons


Cssアイコン アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト



Cssで作ったボタンに画像アイコンを付ける Webお役立ちネタ帳
HOME > CSSサンプル ここでは、ちょっと役立つCSSをメモ程度に置いていきます。 ご自由にお使いいただけますが、 設置後の動作を保障するものではありません05/04/17 · cssで作る矢印アイコンについて説明します。 画像は使わずにCSSだけを使って矢印を作成することができるので参考にしてみてください。 また、CSSのスキルアップにも使えるので、CSSのスキルアップを目指している方は、ぜひオリジナルの矢印を作ってみましょう。クリックアイコンやドラッグアイコンなどのパーツも異なります。そのためCSSで見た目を完全に同じにすることはできません。 この章では、ある程度見た目を統一できる箇所を解説していきます。 input, textarea, select, buttonは初期値がdisplay inlineblock;のため、width, heightの指定が可能です



Cssでカスタマイズできるsvgアイコン集 Fontisto Bagelee ベーグリー


アイコン吹き出し付きボックスをhtmlとcssで作る レスポンシブ対応 ぽんひろ Com
/09/18 · 商用可で無料! 最強のフリーアイコン素材サイト14選 今回は、 無料 かつ 商用利用 ができ、さらに ハイクオリティー なアイコン素材がダウンロードできるウェブサイトを厳選して紹介します。 どれもブックマークしておくと、資料・スライド作成からブログ運営・ウェブ制作まで何かと重宝するはずです。 1 フラットなアイコンなら FLAT ICON DESIGN} pbefore { content '※';HTMLタグ カーソル用の画像(cur、ani)を作成するには、アイコン 作成ソフトなどが必要になります。 形状の変更を嫌う人もいるので、この指定を行う場合はワンポイント的に使用する程度に留めておきましょう。 使用例



Css疑似要素 Before で見出しの前にアイコンを付ける Font Awesome 5 広島 ホームページ制作 なないろウェブ



Cssのみでアイコンフォント風の図柄を表示できる Css Icon の使い方
要素のアイコンを指定する ※サポートされているブラウザは現在調査中です。 広告 iconプロパティは、要素のアイコンを指定する際に使用します。 文書内のテキストなどが多すぎて閲覧の邪魔になる場合、 iconプロパティで任意の要素にアイコンを割り当てることで閲覧しやすくなるかもしれ13/07/15 · アイコンだけのcssを作っておくと、後々便利に使えます。 トップへ戻るボタンを簡単5分で実装jQuery レスポンシブでテーブルを使うときの便利なCSS07/04/15 · 画像を使わずにcssのみでアイコン(図形)を描いてます。 moru css アイコン (icon) cssの基本 cssの基本的な記述 基本図形 cssのみで描く基本的な図形 アイコン cssのみで描くアイコン その他 遊びで作ったアイコンです。普通のアイコン飽きたら作ってみます。 アニメーションアイコン


Css 虫眼鏡アイコンをcssだけで描きたい ミギムキ



Htmlとcssで入力するアイコンを追加します Javaer101
Paddingright 5px;/*文字との隙間*/ color #f174;/*アイコンの色*/ }04/07/16 · css で次のように書くとアイコンが表示されます。hoge before {fontfamily 'FontAwesome';10/08/17 · cssだけで作るボタンに画像アイコンを付ける方法です。スマホサイズにも対応してます。 前にアイコンがあるパター



500種類以上のアイコンが無料で使えるcss Gg Webty Staff Blog



Css3だけで作るアイコン付きボタンの作り方 Web活メモ帳
よく使う矢印アイコンの備忘録だよ。基本的に自分用なので、コピペして使う時は位置とか変えてちょんまげ〜。 普通の三角形アイコン 文中のリンクとかでよく使うやつ。 三角矢印アイコン html/01/19 · CSSを使って見出しなどに画像やアイコンをつける方法 19年1月日 年3月5日 HTML・CSS 年2月8日 「 ブランドアイコンを使う場合 」を追記しました。 19年10月19日 「リンクの後ろにアイコンをつける」を追記しました。 今回は『CSSを使って見出しなどに画像やアイコンつける方法』についてご紹介します。 きらり CSSを使わなくても見出しとかにアイコン22/01/21 · cssアイコンを設置する方法 CSSのアイコンは『Font Awesome』というサイトで提供されており、現時点でなんと439種類ものCSSアイコンが無料で利用できます。


Simple Icon Hover Effects With Css Transitions And Animations


Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ
28/03/ · cssgg 500種類を超えるCSSアイコン集の使い方、日本語情報はMOONGIFTでチェック。Web上でアイコン画像を使う方法は幾つかあります。オーソドックスな画像に加えて、アイコンフォントを使うこともできます。画像はバイナリもあれば、SVGも利用できます。高解像度でもぼやけず、小さな画面でもCSS You can also use the SVG within your CSS (be sure to escape any characters, such as # to %23 when specifying hex color values) When no dimensions are specified via width and height on the , the icon will fill the available space The viewBox attribute is required if you wish to resize icons with backgroundsize Note that the xmlns attribute is required bi before {displaySample3 装飾文字をCSSに記述(HTMLに記述しない)(全角のみ対応) サンプルはこちら 数が多い場合など、いちいちspanで囲むのは面倒なので、CSSのみで表現したのがこちら。 p { textindent 1em;


Css アイコン 無料ダウンロード Png およびベクター



Html Css アイコンの色を変更する Teratail



いまスニ 外部リンクアイコンをcssだけで一括設置 デモあり



Font Awesome 5を使おう Webアイコンの使い方 Css Mutakkoのブログ


Cssのみで作られたアイコンをコピペで利用できる Css Icon Techmemo


Css3で作成されたアイコンをコピペで使うことができる Css3 Icons Techmemo



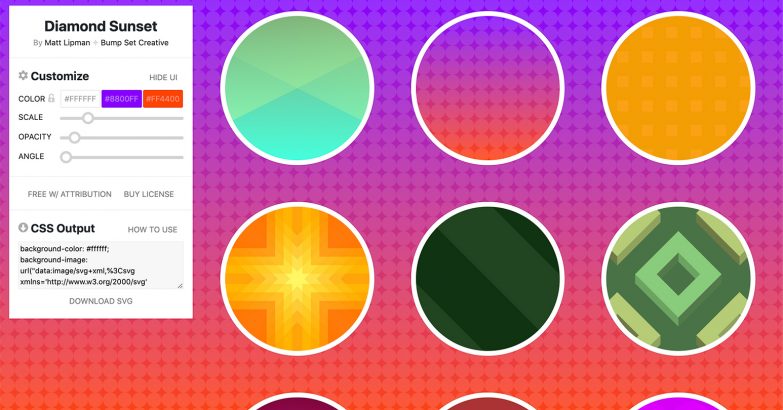
ブラウザー上でカスタマイズできるsvgアイコン 背景パターン イラスト Webクリエイターボックス


外部リンクに自動でアイコンをつけるcss Cocolabo


Cssのみでアイコンフォント風の図柄を表示できる Css Icon の使い方


画像アイコンは古い Cssで作られたアイコンなら綺麗で簡単設置


Css の After でアイコン追加と上下中央配置 Ham Media Memo


Cssとsvgで作るアイコンセット Let S Make Multi Colored Icons Designdevelop


職人技 Cssだけでつくったアイコンまとめサイト コピペで使える バシャログ


More Than 260 Kinds Of Icons Are Free For Commercial Use Icon Font Fontisto Which Also Comes With Css Tool Kit Gigazine


Css 動画の再生 一時停止アイコンをcssだけで描きたい ミギムキ


アイコンセットの使い方 賢威7のcssの使い方 ねたわん


アイコンの位置がずれるときのcss Htmlの修正方法 Twitter インスタ Lineアイコンの位置修正 Omamelog



How To Style Icon Color Size And Shadow Of Font Awesome Icons Stack Overflow



カレンダー Css Calendar Moru Css アイコン Icon



Font Awesomeを使用して項目横にアイコンを簡単に表示する 自分でなんとかするweb


Pure Css Gui Icons Nicolas Gallagher


Cssで作るアイコン Web Notes



Before要素で文頭に画像を表示させ 好きにサイズ 文字位置を調節するためにやること ひとり部長のひとりごと


保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた


Css3 アイコン 無料ダウンロード Png およびベクター


Pure Cssでアイコンを実装できるスタイルシート Icono Nxworld



Animate Svg Icons With Css And Snap Codyhouse



コピペで簡単 ボタンやテキストリンク アイコンで使えるcssのさまざまなアニメーション Csseffectssnippets コリス



Cssで作るシンプルな矢印アイコン29個 Pressman Tech


Cssでボタンの右端にアイコンを配置する方法 ゆうやの雑記ブログ



500種類以上のアイコンフォントとcssのツールキット Fontisto Webclips



Css ハートアイコンのcssアニメーション 鼓動 バウンドなど ヨウスケのなるほどブログ



Css アイコン次第で用途が変わるボタンのデザインコード ポケサイズム



Css アイコンとテキストを横並びに揃えるスタイルシートのテクニック アイコン ウェブデザイン テキスト



トグルスイッチ On Css Toggle On Moru Css アイコン Icon


Cssのファイルアイコン素材 無料のアイコンイラスト集 Icon Pit



Cssだけのアイコンフォント Web開発など



Html Css リッチitスクール


Cssのみでアイコンフォント風の図柄を表示できる Css Icon の使い方



Css ファイルのアイコンのイラスト素材 ベクタ Image


Cssのみで矢印アイコンをつくる Ribbonga



Css レスポンシブでは画像を使ったアイコンの指定をemで行う スターフィールド株式会社



アイコンはcssの時代へ こんなにある無料のcssアイコン500 Co Jin


ファイル タイプ Css 無料 アイコン の Vscode


Cssで書かれたシンプルなアイコンセット Css Icon デザインマガジン


Internet Explorer Pure Css Icon An Experiment By Andreas Jacob



Inline Svg Vs Icon Fonts Cagematch Css Tricks


ファイルの拡張子は Css 無料 アイコン の File Extension Names Vol 5 Icons



Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo


Font Awesomeのアイコンをcssのcontentで使う方法 U2kの覚え書き


Css Webアイコンフォントの使い方 Font Awesomeの活用 ウェブマーケティング入門酒場マリアジョイ


Icon Collection Made With Css Only Without Using Images Peculiar Gigazine



4分で作るハンバーガーメニューアイコン Html Css Js Trust Dev



Cssでプラスアイコン マイナスアイコンを作る Qiita


アイコン型webフォントをcssでデザインしたボタン10個 Webpark


年版 おすすめのwebアイコンフォントサービス7選 Web Design Trends


ヘルプボタンや注釈に Cssだけで作るフキダシ型ツールチップ



Css3 アイコン フリー素材 ブログ


Css Icon ピュアなcssだけで作られたアイコンセット Moongift



ウェブ開発のアイコンの Html Css タグ Mysql 曲線 Php は スクリプト スタイル Javascript 白い背景で隔離のベクトル コレクションのイラスト素材 ベクタ Image


画像アイコンは古い Cssで作られたアイコンなら綺麗で簡単設置



Cssでアイコンをテキストに揃えるのはこれで簡単になる


コードは Css Css3 インターネット Websi 無料 アイコン の Superglyph Os Icons



Monacaアプリにも Web Font Svg Cssアイコンまとめ ニフクラ Mobile Backend Mbaas お役立ちブログ



Fontawesomeの使い方 アイコンをcssで装飾する方法 ぱくぱくブログ



メニューの三本線アイコンを Html と Css だけで実装する方法


Jin2 0で追加されたフォントアイコンをphp内やcssで扱う方法 Vanblog



Cssだけで作成したアイコンを利用する Web Tips



Htmlにコピペでアイコンを設置してcssでデザインできるfontawesome


これは便利 コピペで使えるcssのみで作られたアイコン500 Css Icons Sonicmoov Lab


フリーアイコン Font Awesome の使い方 ステップ5 Web Fonts With Css編その2 ソボコナ



はてなブックマークのアイコンを アプリのアイコンのようにグラデーションにするcss わたしと納豆ごはん



Css Cssを適用した時にアイコンの位置がズレてしまうのを解決したいです Teratail



Cssのlistを横に並べたり リストマークにfontawesomeアイコンを使う方法 Logsuke



Htmlで簡単に拡張子に合ったアイコンを設定する方法 Css あまめも



年版 おすすめのwebアイコンフォントサービス7選 Web Design Trends



Svg Clubhouseのスーパー楕円っぽい形でアイコン画像を切り抜く方法


Pure Cssで作られたアイコンセット Icono ソフトアンテナブログ



Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です



Cssファイルのシルエット02 無料のai Png白黒シルエットイラスト


Pure Cssでアイコンを実装できるスタイルシート Icono Nxworld


30 Free Intuative Css Snippets Inspirationfeed


Cocoon Cssで文字の前後にアイコンフォントを付ける方法 Ffsee


Cssのみでアイコンフォント風の図柄を表示できる Css Icon の使い方


0 件のコメント:
コメントを投稿